XML DOM – NamedNodeMap 对象
NamedNodeMap 对象代表一个节点的无序列表。
NamedNodeMap 对象
NamedNodeMap 中的节点可以通过它们的名称进行访问。
NamedNodeMap 将会自我更新。如果在节点列表或 XML 文档中删除或添加一个元素,那么该列表将会自动更新。
注意:在命名节点图中,节点不会以任何特定的顺序返回。
NamedNodeMap 对……继续阅读 »
2年前 (2022-07-28) 217浏览 0评论
0个赞
XML DOM 教程
XML DOM 定义访问和操作XML文档的标准方法。
DOM 将 XML 文档作为一个树形结构,而树叶被定义为节点。
如果你想使用XML,你就需要了解XML DOM。
现在开始学习XML DOM !
XML DOM 树形实例
XML DOM 对象参考手册
在服务器技术教程中,我们提供完整的 DOM 参考手册,其中包括所有的对象以及它们的属性和方法。
XML DOM 参考手册
XML DOM……继续阅读 »
2年前 (2022-07-27) 330浏览 0评论
0个赞
XML DOM – 导航节点
可通过使用节点间的关系对节点进行导航。
导航 DOM 节点
通过节点间的关系访问节点树中的节点,通常称为导航节点(”navigating nodes”)。
在 XML DOM 中,节点的关系被定义为节点的属性:
parentNode
childNodes
firstChild
lastChild
nextSibling
previousSibl……继续阅读 »
2年前 (2022-07-26) 311浏览 0评论
0个赞
XML DOM – DocumentType 对象
DocumentType 对象
每个文档都包含一个 DOCTYPE 属性,该属性值可以是一个空值或是一个 DocumentType 对象。
DocumentType 对象提供了一个接口,用于定义 XML 文档的实体。
DocumentType 对象属性
属性
描述
entities
返回包含有在 DTD 中所声明的实体的 NamedNodeMa……继续阅读 »
2年前 (2022-07-24) 118浏览 0评论
0个赞
XML DOM 简介
XML DOM 定义了访问和处理 XML 文档的标准。
您应当具备的基础知识
在继续学习之前,您应当对下列知识有基本的了解:
HTML
XML
JavaScript
如果您想要首先学习这些项目,请在我们的首页访问这些教程。
什么是 DOM?
DOM 是 W3C(World Wide Web Consortium)标准。
DOM 定义了访问诸如 XML 和 HTML 文档的标准:
&#……继续阅读 »
2年前 (2022-07-24) 341浏览 0评论
0个赞
XML DOM 删除节点
removeChild() 方法删除指定节点。
removeAttribute() 方法删除指定属性。
尝试一下 – 实例
下面的实例使用 XML 文件 books.xml。
函数 loadXMLDoc(),位于外部 JavaScript 中,用于加载 XML 文件。
删除元素节点
本例使用 removeChild() 来删除第一个 <book> 元素。
删除……继续阅读 »
2年前 (2022-07-24) 99浏览 0评论
0个赞
XML DOM 添加节点
尝试一下 – 实例
下面的实例使用 XML 文件 books.xml。
函数 loadXMLDoc(),位于外部 JavaScript 中,用于加载 XML 文件。
在最后一个子节点之后添加一个节点
本例使用 appendChild() 方法向一个已有的节点添加一个子节点。
在指定的子节点之前添加一个节点
本例使用 insertBefore() 方法在一个指定的子节点之前插……继续阅读 »
2年前 (2022-07-23) 271浏览 0评论
0个赞
XML DOM 遍历节点树
遍历(Traverse)意味着在节点树中进行循环或移动。
遍历节点树
通常您想要循环 XML 文档,比如:当您需要提取每个元素的值时。
这叫做”遍历节点树”。
下面的实例遍历 <book> 的所有子节点,并显示他们的名称和值:
实例
<!DOCTYPE html>
<html>
<body>
<p id=&……继续阅读 »
2年前 (2022-07-23) 102浏览 0评论
0个赞
XMLHttpRequest 对象
通过 XMLHttpRequest 对象,您可以在不重新加载整个页面的情况下更新网页中的某个部分。
XMLHttpRequest 对象
XMLHttpRequest 对象用于幕后与服务器交换数据。
XMLHttpRequest 对象是开发者的梦想,因为您可以:
在不重新加载页面的情况下更新网页
在页面已加载后从服务器请求数据
在页面已加载后从服务器接收数据
在后台向服务器发送……继续阅读 »
2年前 (2022-07-23) 259浏览 0评论
0个赞
XML DOM – 属性和方法
属性和方法向 XML DOM 定义了编程接口。
编程接口
DOM 把 XML 模拟为一系列节点对象。可通过 JavaScript 或其他编程语言来访问节点。在本教程中,我们使用 JavaScript。
对 DOM 的编程接口是通过一套标准的属性和方法来定义的。
属性经常按照”某事物是什么”的方式来使用(例如节点名是 “book�……继续阅读 »
2年前 (2022-07-22) 257浏览 0评论
0个赞
XML DOM 加载函数
加载 XML 文档中的代码可以存储在一个函数中。
loadXMLDoc() 函数
为了使前一页中的代码易于维护(检查旧的浏览器),它应该写成一个函数:
loadxmldoc.js 文件代码:
function loadXMLDoc(dname)
{
if (window.XMLHttpRequest)
{
xhttp=new XMLHttpReques……继续阅读 »
2年前 (2022-07-22) 435浏览 0评论
0个赞
XML DOM – ProcessingInstruction 对象
ProcessingInstruction 对象
ProcessingInstruction 对象代表一个处理指令。
处理指令用于维护 XML 文档的文本中特定处理器的信息。
ProcessingInstruction 对象属性
属性
描述
data
设置或返回处理指令的内容。
target
返回处理指令的目标。
……继续阅读 »
2年前 (2022-07-22) 121浏览 0评论
0个赞
XML DOM 克隆节点
尝试一下 – 实例
下面的实例使用 XML 文件 books.xml。
函数 loadXMLDoc(),位于外部 JavaScript 中,用于加载 XML 文件。
复制一个节点,并把它追加到已有的节点
本例使用 cloneNode() 来复制一个节点,并把它追加到 XML 文档的根节点。
复制节点
cloneNode() 方法创建指定节点的副本。
cloneNode()……继续阅读 »
2年前 (2022-07-22) 223浏览 0评论
0个赞
XML DOM – 访问节点
通过 DOM,您能够访问 XML 文档中的每个节点。
尝试一下 – 实例
下面的实例使用 XML 文件 books.xml。
函数 loadXMLDoc(),位于外部 JavaScript 中,用于加载 XML 文件。
使用节点列表中的索引号来访问节点
本例使用 getElementsByTagname() 方法来获取 “books.xml&#……继续阅读 »
2年前 (2022-07-22) 222浏览 0评论
0个赞
XML DOM 解析器错误
当 Firefox 遇到解析器错误,它会载入一个包含错误的 XML 文档。
在 Firefox 中的解析器错误
在您试图打开一个 XML 文档时,就可能发生一个解析器错误(parser-error)。
与 Internet Explorer 浏览器不同,如果 Firefox 遇到错误,它会载入包含错误描述的 XML 文档中。
XML 错误文档的根节点的名称是 “parse……继续阅读 »
2年前 (2022-07-19) 201浏览 0评论
0个赞
XML DOM – Document 对象
Document 对象代表整个 XML 文档。
Document 对象
Document 对象是文档树的根,并为我们提供对文档数据的最初(或最顶层)的访问入口。
由于元素节点、文本节点、注释、处理指令等均无法存在于文档之外,Document 对象也提供了创建这些对象的方法。Node 对象提供了一个 ownerDocument 属性,此属性可把它们与在其中创建……继续阅读 »
2年前 (2022-07-18) 228浏览 0评论
0个赞
XML DOM 节点信息
nodeName、nodeValue 和 nodeType 属性包含有关节点的信息。
尝试一下 – 实例
下面的实例使用 XML 文件
books.xml。
函数 loadXMLDoc(),位于外部 JavaScript 中,用于加载 XML 文件。
获取元素节点的节点名称
本例使用 nodeName 属性来获取 “books.xml” 中根元素的……继续阅读 »
2年前 (2022-07-02) 332浏览 0评论
0个赞
XML DOM – Text 对象
Text 对象
Text 对象表示元素或属性的文本内容。
Text 对象属性
属性
描述
data
设置或返回元素或属性的文本。
isElementContentWhitespace
判断文本节点是否包含空白字符内容。如果文本节点包含空白字符内容,则返回 true,否则返回 false。
length
返回元素或属性的文本长度。
wholeText……继续阅读 »
2年前 (2022-07-01) 294浏览 0评论
0个赞
XML DOM 浏览器差异
DOM 解析中的浏览器差异
所有现代的浏览器都支持 W3C DOM 规范。
然而,浏览器之间是有差异的。一个重要的差异是:
处理空白和换行的方式
DOM – 空白和换行
XML 经常在节点之间包含换行或空白字符。这是在使用简单的编辑器(比如记事本)编辑文档时经常出现的情况。
下面的例子(由记事本编辑)在每行之间包含 CR/LF(换行),在每个子节点之前包含两个空格:
……继续阅读 »
2年前 (2022-06-24) 153浏览 0评论
0个赞
XML DOM – Attr 对象
Attr 对象
Attr 对象表示 Element 对象的属性。属性的容许值通常定义在 DTD 中。
由于 Attr 对象也是一种节点,因此它继承 Node 对象的属性和方法。不过属性无法拥有父节点,同时属性也不被认为是元素的子节点,对于许多 Node 属性来说都将返回 null。
Attr 对象属性
属性
描述
baseURI
返回属性的绝对基准 URI。
……继续阅读 »
2年前 (2022-06-23) 250浏览 0评论
0个赞
XML DOM 获取节点值
nodeValue 属性用于获取节点的文本值。
getAttribute() 方法返回属性的值。
获取元素的值
在 DOM 中,每种成分都是节点。元素节点没有文本值。
元素节点的文本存储在子节点中。该节点称为文本节点。
获取元素文本的方法,就是获取这个子节点(文本节点)的值。
获取元素值
getElementsByTagName() 方法返回包含拥有指定标签名的所有元素的节点列表,……继续阅读 »
2年前 (2022-06-15) 112浏览 0评论
0个赞
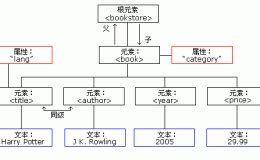
XML DOM 节点树
XML DOM 把 XML 文档视为一棵节点树。
树中的所有节点彼此之间都有关系。
XML DOM 节点树
XML DOM 把 XML 文档视为一种树结构。这种树结构被称为节点树。
可通过这棵树访问所有节点。可以修改或删除它们的内容,也可以创建新的元素。
这颗节点树展示了节点的集合,以及它们之间的联系。这棵树从根节点开始,然后在树的最低层级向文本节点长出枝条:
上面的图片表示 XML……继续阅读 »
2年前 (2022-06-13) 148浏览 0评论
0个赞
XMLHttpRequest 对象
通过 XMLHttpRequest 对象,您可以在不重新加载整个页面的情况下更新网页中的某个部分。
尝试一下 – 实例
一个简单的 XMLHttpRequest 实例
创建一个简单的 XMLHttpRequest,从 TXT 文件中检索数据。
通过 getAllResponseHeaders() 检索头信息
检索资源(文件)的头信息。
通过 getRespon……继续阅读 »
2年前 (2022-06-13) 184浏览 0评论
0个赞
XML DOM – CDATASection 对象
尝试一下 – 实例
下面的实例使用 XML 文件 books.xml。
外部 JavaScript 用于加载 XML 文件。
createCDATASection() – 创建一个 CDATA 区段节点
CDATASection 对象
CDATASection 对象表示文档中的 CDATA 区段。
CDATA 区段包含了不会……继续阅读 »
2年前 (2022-06-12) 90浏览 0评论
0个赞
XML DOM – NodeList 对象
NodeList 对象代表一个有序的节点列表。
NodeList 对象
节点列表中的节点可以通过其对应的索引数字(从 0 开始计数)进行访问。
节点列表可保持其自身的更新。如果节点列表或 XML 文档中的某个元素被删除或添加,列表也会被自动更新。
注意:在一个节点列表中,节点被返回的顺序与它们在 XML 文档中被规定的顺序相同。
NodeList 对象属性
……继续阅读 »
2年前 (2022-06-12) 245浏览 0评论
0个赞
XML DOM 改变节点值
nodeValue 属性用于改变节点值。
setAttribute() 方法用于改变属性值。
尝试一下 – 实例
下面的实例使用 XML 文件 books.xml。
函数 loadXMLDoc(),位于外部 JavaScript 中,用于加载 XML 文件。
改变元素的文本节点
本例使用 nodeValue 属性来改变 “books.xml” 中……继续阅读 »
2年前 (2022-06-12) 196浏览 0评论
0个赞
XML DOM – DocumentImplementation 对象
DocumentImplementation 对象
DOMImplementation 对象执行的操作是独立于文档对象模型的任何特定实例。
DocumentImplementation 对象方法
方法
描述
createDocument(nsURI, name, doctype)
创建一个新的指定文档类型的 DOM Docu……继续阅读 »
2年前 (2022-06-09) 164浏览 0评论
0个赞
XML DOM 节点类型
DOM 是一个代表节点对象层次的文档。
尝试一下 – 实例
下面的实例使用 XML 文件 books.xml。
函数 loadXMLDoc(),位于外部 JavaScript 中,用于加载 XML 文件。
显示所有元素的 nodeName 和 nodeType
显示所有元素的 nodeName 和 nodeValue
节点类型
下面的表格列举了不同的 W3C 节点类型,……继续阅读 »
3年前 (2022-06-03) 157浏览 0评论
0个赞
XML DOM – Comment 对象
尝试一下 – 实例
下面的实例使用 XML 文件 books.xml。
外部 JavaScript 用于加载 XML 文件。
createComment() – 创建一个注释节点
Comment 对象
Comment 对象表示文档中注释节点的内容。
Comment 对象属性
属性
描述
data
设置或返回此节点的文本。
……继续阅读 »
3年前 (2022-06-03) 170浏览 0评论
0个赞
XML DOM Parse Error 对象
微软的 parseError 对象可用于从微软的 XML 分析器取回错误信息。
要查看 Firefox 如何处理解析器错误,请看本教程的下一个页面。
parseError 对象
在您试图打开一个 XML 文档时,就可能发生一个解析器错误(parser-error)。
通过这个 parseError 对象,您可取回错误代码、错误文本、引起错误的行等等。
注意:parse……继续阅读 »
3年前 (2022-06-03) 135浏览 0评论
0个赞