这几天我们有些朋友肯定会发现有些网站打开很慢,尤其是我们的网站当时使用谷歌字体库引用的,因为当初的某些原因国内用户无法访问,然后我们都更换成360公共前端库。我们可以从360官方看到已经暂停前端资源库的维护,所以我们如果现在还在引用”fonts.useso.com”字体库的网站目前打开网站是非常慢的。

不过目前还算不错,因为原版谷歌字体库将服务器迁移至国内,所以我们解决方法很简单,只需要将原来更换过来的”fonts.useso.com”,再更换成”fonts.googleapis.com”就没有问题,采用的国内节点,速度上目前比我们使用任何外部引用其他地址或者是自建的都好很多。
同时,如果我们还担心万一谷歌原版字体库再次出现问题打不开怎么办?这里有2个建议方法,第一种就是直接删除这个字体库,因为我们网站大部分时候根本用不到这个字体库,可以自定义样式;第二种方法就是将字体库本地化,将放到网站当前服务器中,或者是自制到七牛服务器这样的CDN资源平台中。
第一种、删除谷歌字体库
这种方法比较简单,我们只需要将引用谷歌字体库的网站代码,直接删除就可以,如果页面中有轻微的样式影响,我们可以用CSS样式定义。
第二种、本地化谷歌字体库
1、获取原版地址
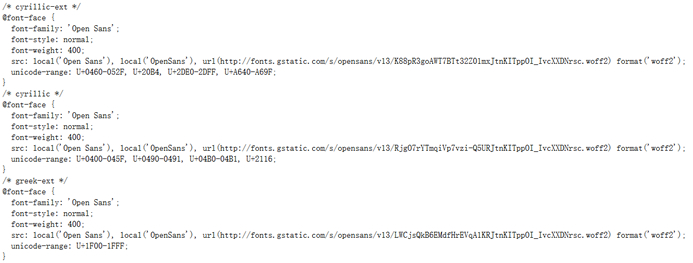
一般我们网站中会看到类似这样的引用CSS字体库链接,我们思路很简单,只要将这个地址换成我们自己的就可以,其中就需要打开这个页面,然后把CSS保存到本地就可以了。
2、保存CSS到本地以及字体本地引用

我们打开页面可以看到CSS样式,其实与普通CSS并没有多少区别,我们只需要将字体保存到本地某个目录比如fonts中,然后进行 引用。
@font-face {
font-family: ‘Open Sans’;
font-style: normal;
font-weight: 400;
src: local(‘Open Sans’), local(‘OpenSans’), url(fonts/OpenSans.woff2) format(‘woff2’);
unicode-range: U+0460-052F, U+20B4, U+2DE0-2DFF, U+A640-A69F;
}
类似这样的本地化字体。
3、文件加速处理
我们可以将字体引用文件直接丢到七牛中(免费账户流量也是够用的),这样不至于放到本地来拖网速。
总结,从目前看谷歌原版字体库调用文件变更国内线路后速度还是非常好的,我们可以先用调用的,如果以后万一再被卡擦了,那我们再用本地或者直接不用谷歌字体库。